For the longest time, I’ve wanted to make a shop for my photography. But I always delayed it for various reasons.
Below is a whole lot of rambling and not so much else.
You have been warned
I have looked at Photoshelter and Squarespace for their finished solutions, but I am kind of a control freak. So those sites didn’t work for me.
I have been using WordPress for what seems like ages now. But never gone deep in it.
Last year I set up a small and simple Woocommerce store on our village gallery site that I set up the previous year.
Learned a little on the way.
So I thought I could implement Woocommerce onto my site (tiboine.com).
Easy enough (If you look past all the customizing you really should do).
OK. So now I have a working webshop.
Now I just have to add the products …
The products are easy enough. But I won’t just sell one variation of each image. I like options. I want to give the option of different sizes and print only or printed on aluminum or canvas.
Ok. So that’s three types times the different sizes.
I landed on 5 different sizes (for now).
Took a little bit of trial and error to understand how the variants worked. But I figured it out after a while 😀
But I quickly noticed that this would create loads of work. Adding a variation at a time. 5 sizes with 3 variations each. 15 variations in total, for one image!
Something has to be done!

This was just supposed to be a short rambling. hmm.
Anyways.
If I wanted to generate lots of data with just the basic info about the product, I had to use some sort of generator. Something that could write new products based on a few criteria.
I have a basic knowledge of Python language (not the snake).
So I thought I could just write a simple (hah!) script using Python.
The writing began, the googling followed. Head scratching commenced.
When the code didn’t work, it looked complex. But after a few days or so, I got it working!
Now it didn’t look as complex as when I started.

Who am I kidding? If I let this be for a week, or just a few days, I’ll surely forget what it all means 😂
Since I have pictures in both landscape and horizontal orientation, I couldn’t have the variants saying 30×20 cm for a vertical picture.
So I had to figure out how to change the dimensions so they matched the orientation.
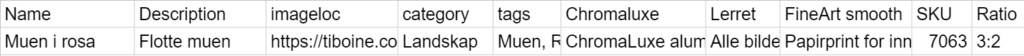
I added the aspect ratios to the google sheet document (which I download as a CSV file). So far so good.
But how would I do the swap?
I went to a Norwegian Facebook group for coders, Kode24-klubben, and asked politely 🙂

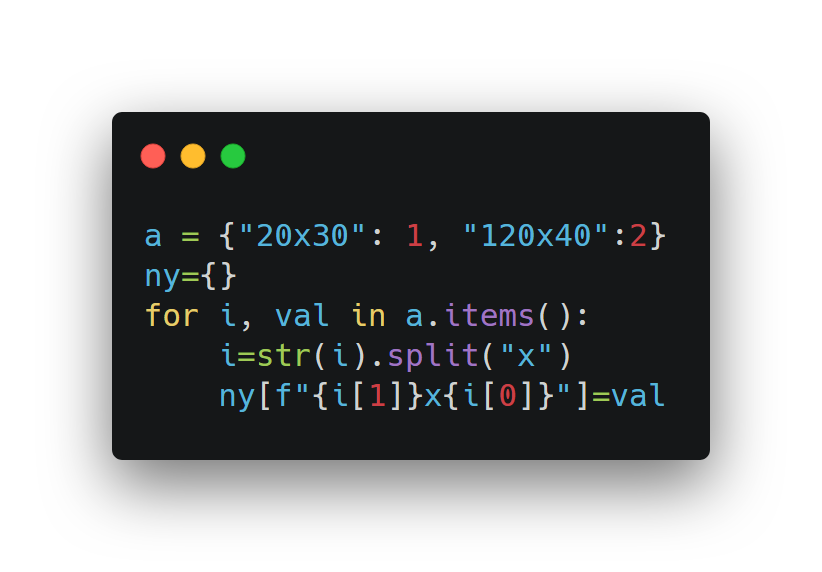
This magic over here made the swap! I have no idea how it works. But I will investigate it later 😊
So what does it all do and how does it look?

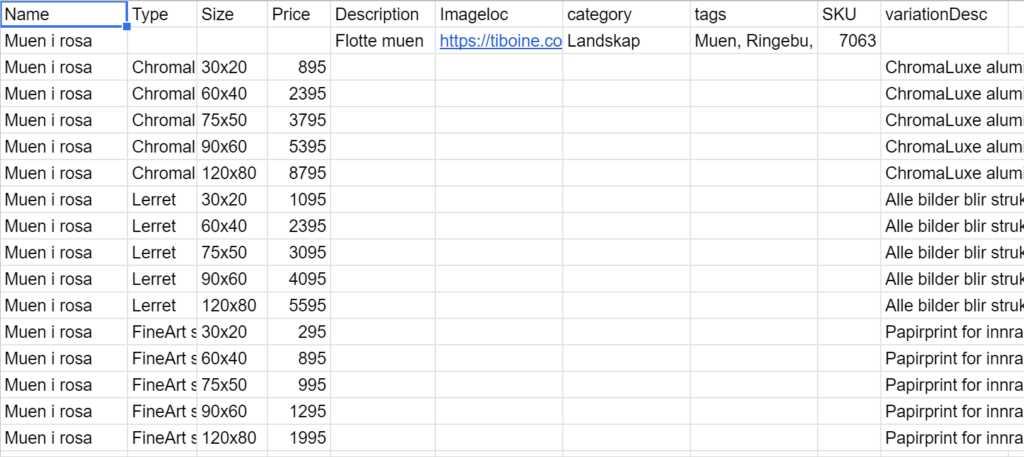
After running the above CSV through the script:

Phew!
The code works! But it’s not pretty.
What I haven’t mentioned is that the code fetches the data directly from a google sheet. Saves me a few steps as well.
I followed this simple guide from google to manage that:
https://developers.google.com/sheets/api/quickstart/python
What’s next:
I still have some different variations to add, and the code is not optimal. So I will continue to bug the great folks at the Kode24-klubben for more help 😁
Want to take a look at the newbie code?
https://github.com/tiboine/priser
